Projektowanie grafiki do strony internetowej, czyli jak zrobić layout
W skrócie postaram Ci opisać jak stworzyć taki layout, a jak już znajdę odpowiednie oprogramowanie do zgrywania obrazu video to postaram się stworzyć video tutorial.
1. Co to za projekt?
Pierwsze od czego zaczynam to zbieranie informacji o tematyce tworzonego layoutu, przeglądam strony konkurencji, często też biorę pod uwagę NOA czego wynikiem jest zebranie elementów jakie powinny znaleźć się na stronie głównej.
2. Szkic strony
Następnie wyciągam kilka kartek A4, biorę ołówek i tworzę kilka szkiców projektu, układu strony, rozmieszczenia elementów. Zaznaczam, że szkice są bardzo poglądowe i nie trzeba mieć do tego wielkich zdolności plastycznych.
Podczas robienia szkicu w głowie mniej więcej już widzę jak chcę, aby projekt wyglądał.
Jeśli masz problem z wizją strony to polecam Ci mój poprzedni wpis pt.: “Skąd czerpać inspiracje do projektowania stron“
3. Przeniesienie szkicu na komputer
Kolejnym krokiem jest wybranie jednego projektu i przerysowanie go do programu graficznego w odpowiedniej rozdzielczości. Do szablonu przyjąłem rozdzielczość ekranu 1024×768 (szerokość strony 990px). Program w którym projektowałem szablon to Macromedia Fireworks.
Więcej informacji na temat projektowania makiet witryn znajdziesz we wpisie pt.: “Makieta witryny – pierwszy szkic strony”.
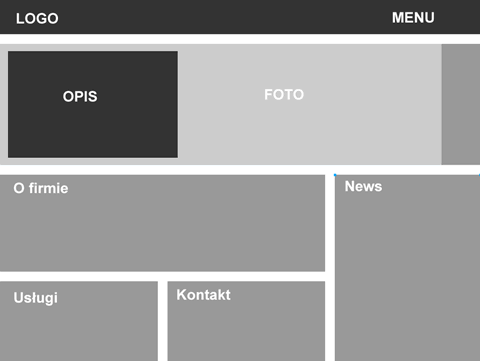
Jak widać projekt jest bardzo prosty. Każdy element ma już swoją stała szerokość oraz odpowiednie odstępy, abym wiedział dokładnie jaki obszar mam do zagospodarowania tekstem i grafiką.
Podział jest dość prosty, jasny i przejrzysty. Nagłówek strony zawiera logo oraz menu. Pod nim najciekawsze prace z portfolio opis + zdjęcie. Dalej informacja o firmie, zakresie usług, informacje kontaktowe oraz najnowsze informacje.
4. Wypełnienie treścią
Następnym krokiem jest umieszczenie przykładowych tekstów oraz nagłówków w projekcie. Jeśli jest taka możliwość to już w projekcie graficznym zaleca się umieszczać docelowe materiały (informacje/zdjęcia). Jeśli nie dysponujesz tekstem tak jak ja w tym projekcie to proponuję skorzystanie z jednego z generatorów on-line np.: www.lipsum.com
W przypadku gdy wykorzystujemy do projektu zdjęcia klienta, lub sami kupujemy je w serwisach typu istock musimy pamiętać, aby bardzo dobrze wspłógrały z projektem graficznym. Ze zdjęcia głównego, które wykorzystuję do projektu graficznego bardzo często pobieram kolorystykę całej strony, aczkolwiek większy priorytet tutaj ma dla mnie raczej kolorystyka loga klienta. Czyli najpierw logo, później zdjęcie, a na końcu grafika strony.
5. Wdrażamy naszą wizję
Teraz należy zacząć wdrażać swoją wizję graficzną strony. Ja widziałem tę stronę w kolorystyce niebieskiej, delikatną i elegancką. Poniżej widać prace w toku. Wprowadziłem menu i logo, mniej więcej układ i wygląd pracy w portfolio też, a także nagłówki oraz tekst.
Zapraszam do zapoznania się z moim starszym wpisem pt.: “Jak dobrać kolorystykę strony”
6. Finalizacja projektu
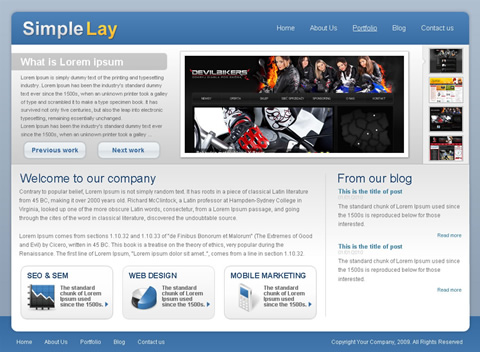
W związku z tym, że projektowanie grafiki pochłania mnie w pełni, dalszych screenów nie zrobiłem i przedstawiam wynik końcowy projektu.
Jak widać nieznacznie zmienił się układ strony, na dole po lewej dodałem 3 boxy z ikonami i krótką informacją. Cała strona też została zaokrąglona.
Do nagłówka, portfolio i treści dodałem tło gradientowe. Cała stronę także osadziłem na tle gradientowym dzięki czemu niezależnie od rozdzielczości nie mamy pustej jednokolorowej przestrzeni i projekt wygląda ciekawiej.
Na tym poziomie prac należy też pamiętać o dopasowaniu rodzaju czcionki, wielkości oraz koloru.
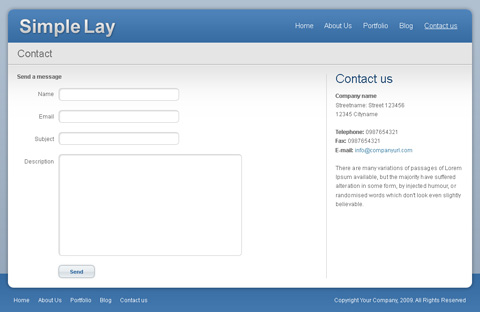
7. Tworzenie podstron projektu
Po zaprojektowaniu strony głównej i podjęciu decyzji o ostatecznym jej wyglądzie można się zabrać za zaprojektowanie kilku podstron. Dobrze jest przy okazji zadbać o wygląd list, nagłówków h1-h6, cytatów czy pól tekstowych w razie gdyby klient chciał z takowych skorzystać.
Dla początkujących dobra rada, aby nazywać warstwy odpowiednio, tworzyć katalogi etc. wtedy łatwiej będzie wam cokolwiek zmieniać w projekcie.
To by było na tyle. Jeśli spodobał Ci się ten wpis napisz, a postaram się za jakiś czas zrobić kolejny być może video.








Mi się osobiście art spodobał. Chyba przedstawiłeś IMO lepszy sposób projektowania strony – Zaczynając od treści. Sam chyba przy najbliższym projekcie postaram się tak właśnie zrobić. Mógłbyś zrobić następny z KOLEJNYMI sugestiami.
Hey. Super artykuł, wielkie dzięki 😉 Fajnie gdybyś stworzył jakiś artykuł poświęcony projektowanie sklepu internetowego , graficznie. Jestem programistą i chciałbym się nauczyć jak łatwiej rozwiązywać problemy z przygotowaniem layoutu dla takich aplikacji. Z góry dzięki i proszę o odzew, pozdro 🙂
Tak naprawdę to zasada jest ta sama tyle, że przy sklepach raczej nie robi się fajerwerków 🙂 w przyszłości z pewnością kolejne przykłady będę umieszczał.
Masz jakies projekty na themeforest?
Stworzyłem powyższy layout i zrobiłem bardzo duży błąd bo przesłałem pdf html skrypty full szablon. Powiedzieli, że jest za cienki graficznie. Poza mną pracował przy tym programista “skrypciarz” poniosłem koszty.
Gdybym wysłał od razu plik PSD nie poniósłbym tych kosztów.
Myślę o robieniu szablonów dla theme forest jednak w razie jakby projektu nie wzięli myślałem, żeby stworzyć własną stronę, żeby u siebie to sprzedawać. Na razie niestety nic tam mojego nie ma.
No tak.. lepiej najpierw psd przeyłać, jak zaakceptują to ewentualnie sie pokusic o wersje html, widzialem ze tak niektórzy robią..
Jak coś zaakceptują to daj znać na blogu. Myśle że może to być ciekawy wpis, przynajmniej dla tych którzy planują jakieś projekty na TH.
Mam takie pytanie. Jakich programów używasz do robienia layoutów
Najczęściej Fireworks bo na niego mam licencję i pracuje się z nim bardzo wygodnie. Do bardziej zaawansowanych graficznie projektów polecam PS.
Z zagadnień absolutnie fundamentalnych dla osób, które zaczynają swoją przygodę z projektowaniem graficznym stron zwróćcie uwagę na sprite css kilka słów pod tym linkiem https://pkaptor.hudesign.pl/sprite-css/
Bardzo fajnie opisałeś cały proces tworzenia grafiki. Aczkolwiek dużo osób obecnie woli używać jednego zdjęcia jako tła. Co sądzisz o takim pomyśle?
Wygląda to świetnie i o ile nie waży zbyt wiele, albo jest wersja mobile to nie widzę problemu.
Ja do tworzenia layoutu używam Artisteera. Wygodnie i szybko mogę stworzyć gotowy szablon (na przykład do WordPressa czy Joomla) – może od strony technicznej nie są to szablony wysokich lotów, ale są zrobione szybko 🙂
Pod seo ok, ale z grafiką wiele wspólnego one nie mają 🙂
Zgadza się, są to proste strony. Jak na razie do moich celów w miarę wystarczające. Oczywiście szablony bez wodotrysków 🙂
Korzystasz z Photoshopa d projektowania layoutów czy innego softu?
Maćku lata temu nabyłem licencję na FireWorks jeszcze Macromedii i nadal z niego korzystam 🙂
Śmiem twierdzić, że FireWorks do www jest wygodniejszy niż Phostop.
Świetny post na temat grafiki komputerowej, Ja dopiero zaczynam jeżeli chodzi o pomysły graficzne na stronę. Czytam sporo tego typu artykułów. Podczas chodzenia po internecie zetknąłem się z bardzo profesjonalną firmą projektującą strony internetowe – Hokito. To mnie bardzo dużo uczy kiedy chodzę sobie po stronach osób, które tworzą layouty. Potem staram się stworzyć coś podobnego. Po takich inspiracja i próbach stworzenia strony będę mógł zaprojektować coś swojego, bo głowę mam pełną pomysłów, ale potrzebuję jeszcze odpowiedniego kierunku.
Dobrze, że dałeś konkretne informacje, wszedłeś w szczegóły. Teraz lepiej rozumiem, jak to wygląda od kuchni. Jakby ktoś był zainteresowany, polecam poczytać o błędach, które się popełnia w projektowaniu layoutu. Takie uzupełnienie. https://brandpro.pl/7_najczestszych_bledow_w_layoutach_stron_internetowych
Jak wchodzę na różne strony to niektóre strony to są zdecydowanie przesadzone, aż skomplikowane w obsłudze i wcale nie zachęcają do pozostania dłużej.